
Design for Driving
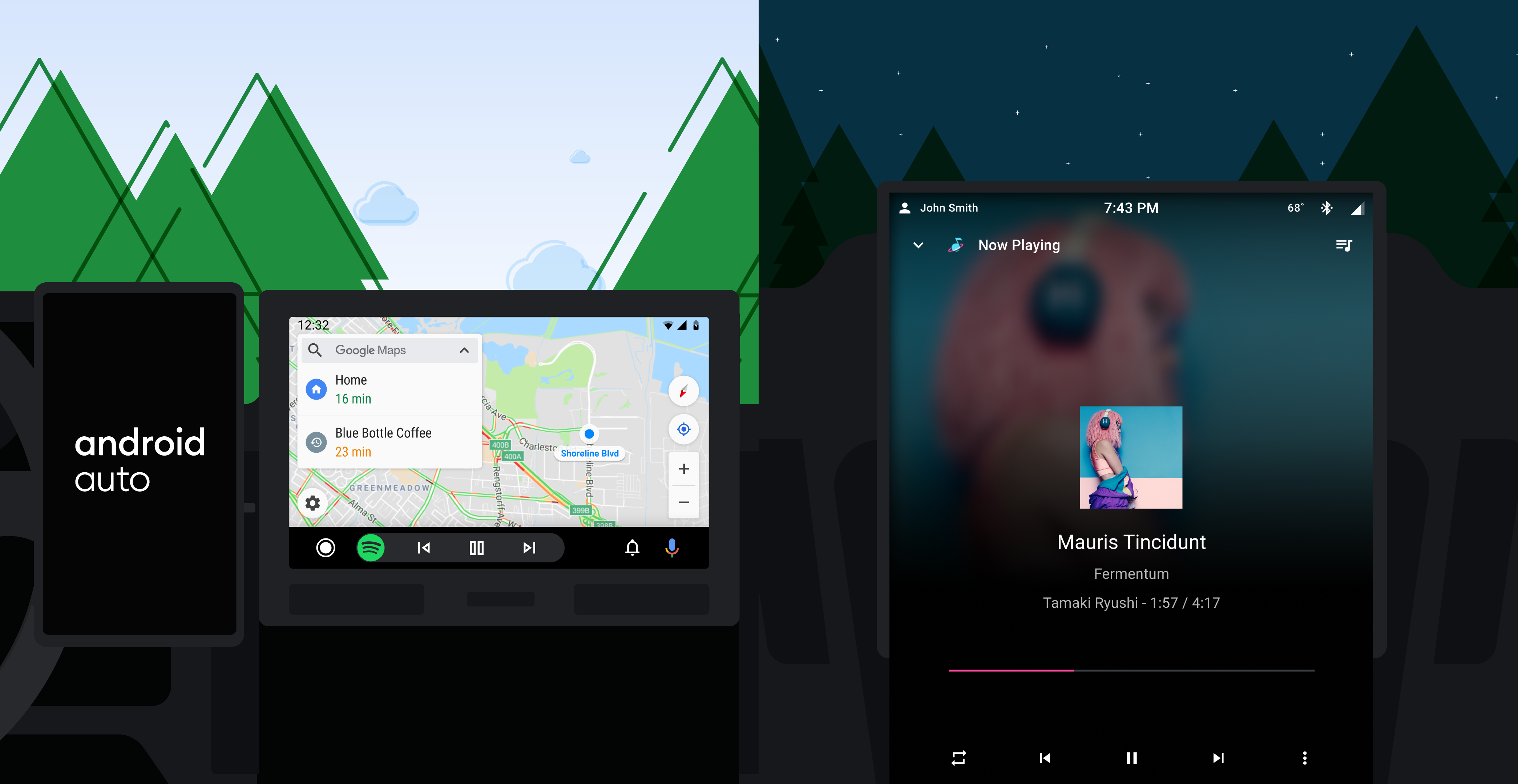
Welcome to Design for Driving, the design hub for app developers and car makers working with the two Android for Cars systems:
- Android Auto: Phone-based infotainment system that’s projected onto the screens of compatible cars
- Android Automotive OS (AAOS): Infotainment platform that car makers can customize, build into their vehicles, and (if they're GAS partners) integrate with Google Automotive Services (GAS)
This site provides design guidance for these systems. (If you’re looking for technical guidance, use the list of related documentation at Android for Cars to find an appropriate source.)
Check out the topics below that fit your needs – or visit what’s new.
Create apps for cars

General design guidance
Learn about designing interfaces for car screens:

Android Auto apps
Create an app for Android Auto:
- Communication apps
- Media apps
- Navigation apps
- Other driving-related apps (IoT, point-of-interest, and so on)

Automotive OS apps
Create an app for Android Automotive OS:
- Communication apps
- Media apps
- Navigation apps
- Other driving-related apps (IoT, point-of-interest, and so on)
- Parked & passenger apps, such as video streaming
Design an in-vehicle infotainment system
Design resources
Get quick access to:
Interaction models
Learn about user interaction models for AAOS:
Find site resources
The resources highlighted here are also available from the bottom of every page.
What’s new
Visit What’s new to find out about new content and when it was added to the site.
Key terms & concepts
Find explanations of the following: